Propriedade Float e Clear
Estruturando e flutuando elementos
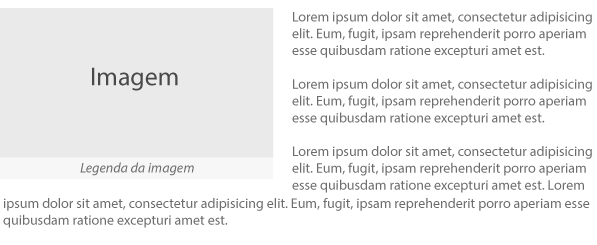
Algo comum ao lermos alguma matéria em revistas ou jornais é uma imagem relacionada ao texto estar posicionada de um lado e, o conteúdo textual contornar a imagem. Algo parecido com isso:

E se precisássemos desenvolver um template parecido com a imagem acima. Provavelmente começaríamos com um código HTML assim:
<div> <figure> <img src="img/imagem.jpg" alt="Imagem Xis"> <figcaption>Legenda da imagem"</figcaption> </figure> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eum, fugit, ipsam reprehenderit porro aperiam esse quibusdam ratione excepturi amet est.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eum, fugit, ipsam reprehenderit porro aperiam esse quibusdam ratione excepturi amet est.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eum, fugit, ipsam reprehenderit porro aperiam esse quibusdam ratione excepturi amet est. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eum, fugit, ipsam reprehenderit porro aperiam esse quibusdam ratione excepturi amet est</p> </div>
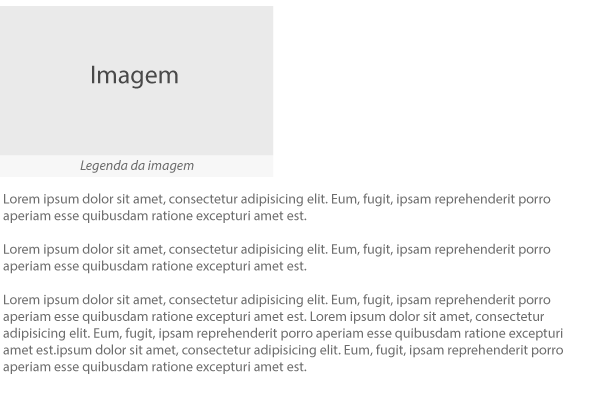
O que teríamos seria algo assim:

Por que isso? O que acontece é que a tag figure ocupa toda a largura da página e entra no empilhamento do documento/página, o que não permite que outros elementos apareçam ao seu lado.
É aí que entra o float. Em resumo, essa propriedade permite que tiremos um elemento do fluxo vertical da página e automaticamente faz com que o conteúdo que venha a seguir flutue ao seu redor.
O CSS ficaria assim:
figure {
float: left;
margin: 0 10px 10px 0;
}
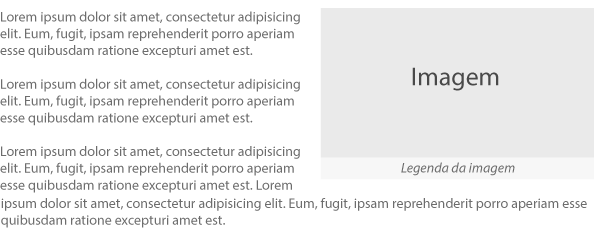
O que fizemos foi flutuar a tag figure para o lado esquerdo e, colocar uma margem inferior e direita para que os parágrafos não fiquem grudados na imagem. Com isso conseguiríamos reproduzir um layout igual ao da primeira imagem. Poderíamos até variar e colocar nossa imagem do lado direito:
figure {
float: right;
margin: 0 0 10px 10px;
}
Aqui mudamos a direção que a tag figure vai flutuar e alteramos a margem do lado direito para o lado esquerdo. E teríamos um resultado assim:

A propriedade clear
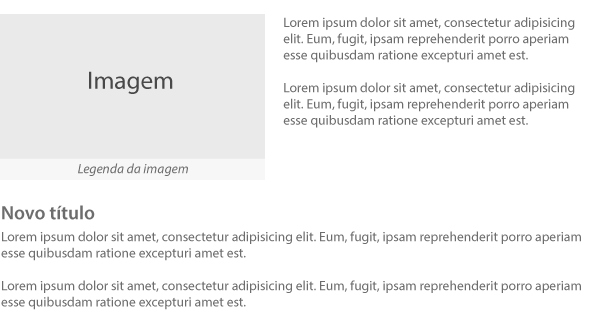
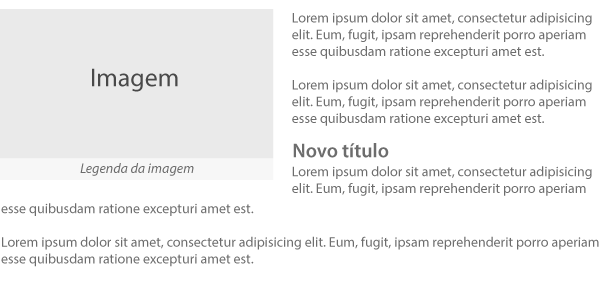
Continuando com o nosso exemplo anterior, imagine que agora precisássemos inserir um novo título com mais parágrafos abaixo da imagem. Algo parecido com isso: (para fins de exemplo, diminui o conteúdo textual ao redor da imagem)

Para representar esse conteúdo, teríamos um HTML semelhante a esse:
<div>
<figure>
<img src="img/imagem.jpg" alt="Imagem Xis">
<figcaption>Legenda da imagem"</figcaption>
</figure>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eum, fugit, ipsam reprehenderit porro aperiam esse quibusdam ratione excepturi amet est.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eum, fugit, ipsam reprehenderit porro aperiam esse quibusdam ratione excepturi amet est.</p>
<h3>Novo título</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eum, fugit, ipsam reprehenderit porro aperiam esse quibusdam ratione excepturi amet est.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eum, fugit, ipsam reprehenderit porro aperiam esse quibusdam ratione excepturi amet est.</p>
</div>
No entanto, chegaríamos num resultado assim:

Por que isso? Como definimos que a tag figure flutuaria à esquerda, saindo assim do fluxo vertical da página, todo conteúdo que vem após ela começa a preencher o espaço ao redor da imagem. O que acontece é que os parágrafos que vem logo após a tag figure são menores que a altura da imagem, fazendo com que o título (tag h3) ao invés de ser renderizada abaixo da imagem, apareça ao lado dela e seguindo o fluxo do documento.
É aí que entra a propriedade clear. Ela tem a função de controlar o comportamento de elementos que apareçam no fluxo do documento após determinado elemento que possue a propriedade float. Em outras palavras, ela especifica se um elemento deve ser posicionado ao lado de elementos com float ou se devem ser colocados abaixo deles. A propriedade aceita 4 valores:
- left: Elemento é empurrado para baixo de elementos com float left;
- right: Elemento é empurrado para baixo de elementos com float right;
- both: Elemento é empurrado para baixo de elementos com float left ou right;
- none: Elemento não é empurrado para baixo de elementos com float.
O CSS ficaria assim:
figure {
float: left;
margin: 0 10px 10px 0;
}
h3 { clear: both; }
/* Pelo fato da tag figure utilizar float left, aqui também poderíamos usar clear: left; */
E com isso, conseguiríamos fazer com que o título (tag h3) fosse empurrado para baixo, sendo renderizado abaixo da tag figure e ficando igual ao layout que queríamos.
Mais exemplos
Esse foi apenas um exemplo da utilização da propriedade float. Outros casos que você pode ver em vários websites são:
- Menus de navegação
Float usado nos itens da lista. Mais precisamente em cada
li, para dispor os itens do menu na horizontal.- Grids
Float usado para dividir partes do grid. Por exemplo, colocar um bloco de conteúdo à esquerda e um outro bloco à direita.
