O que é DOM?
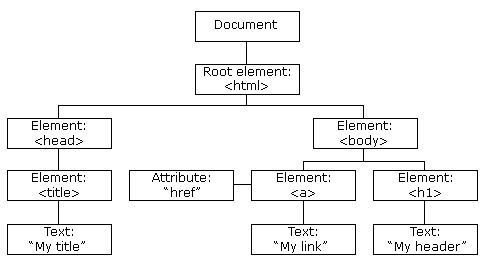
A árvore de elementos do HTML.
Sigla para Document Object Model, o DOM é a interface entre a linguagem Javascript e os objetos do HTML.
O DOM foi criado pela W3C com o objetivo de desenvolver um padrão para linguagens de script para os navegadores já que antigamente cada navegador tinha seu próprio modo de manipular os objetos, o que gerava muita incompatibilidade e obrigava os desenvolvedores a escrever uma versão de script para cada navegador.
Quando uma página web é carregada o navegador cria o DOM, a árvore de elementos do HTML.

Entendendo a árvore
Document
Quando um documento HTML é carregado no navegador da Web, torna-se um objeto de documento. O objeto de documento é o nó raiz do documento HTML e o "dono" de todos os outros nós.
Element
O objeto de elemento representa todas as tags que estão em arquivos HTML ou XML. Os objetos de elemento pode ter nós filhos de nós de texto, além de atributos.
Text
Texto que vai entre os elementos, o conteúdo das tags (<p>este é um texto</p>).
Attribute
O objeto atributo representa um atributo que pertence sempre a um elemento HTML.
Através da estrutura criada, é possível, adicionar, alterar e remover elementos e atributos da árvore DOM utilizando JavaScript.
Esta página está em construção. Volte em breve ou ajude a completá-la!
